よい入稿データとは、どのようなものだろうか?
マークアップエンジニアにしてみれば、コーディングしやすいデータに尽きるのだろう。コーディングしにくいデータよりは断然よいに決まっている。工数は短縮できるし、ミスも少なくなる。時間の余裕がソースコード見直しに寄与するわけだ。
それでは「コーディングしやすい」とは、どのようなものか?
私は、ひと目で構造を読み取れるデータと考えているが、いかがだろうか。構造がシンプルであれば、HTML/CSSが最適化しやすい。ソースコードの構造化ができれば、セマンティックWebに関わる定義に矛盾が生じにくい。さらにコンポーネント・ベースの UI 開発を取り入れることで、運用性があがる。つまりメンテナンス性の担保につながるわけだ。
私はフリーランス時代に、多くのコーディング案件を受託してきた。デザインデータを入稿してもらいHTML/CSSコーディングを行うといった内容だ。JavaScriptによるリッチコンテンツを加えたり、メールフォームの実装だったりもする。
制作会社でコーディングを担当する場合と違い、数多くのデザイナーのさまざまなデザインデータを預かる。癖も違えば、能力も違う。それでも柔軟な対応が求められ、違和感を覚えながらもマークアップをすることも少なくなかった。なかにはパワーポイントによるデザインデータの入稿を申告するケースもあった。きっとデザインと呼べるものではなかったに違いない。
そんななかでも、もっとも素晴らしかったデザインデータをご覧に入れたい。 もしかしたら学べるところがあるかもしれない。画像やバナー、テキストはダミーに差し替えている。その点はご容赦いただきたい。
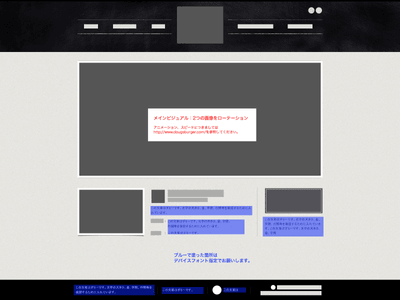
入稿データ
まず目につくことといえば、デザイン内に含まれた指示だろう。これはPhotoshopのレイヤーを活用して表示している。
実際には、これに加えて指示書も添付されていた。とても用意周到なお仕事だと関心したことを記憶している。
指示内容
指示内容には、つぎの2点で
- メインビジュアルのローテーション指示
- デバイスフォント記述箇所の指示
以上のことが示されている。
メインビジュアルのローテーション指示について
まずメインビジュアルのローテーション(スライダー)は、参照先を提示している。
これは動作イメージの共有を図ってのことだろう。これができるのは、デザインの段階で明確に動作までを考慮した設計あってのことだと思う。
そして動作イメージにおいて、文章で説明しても伝わりにくいことから参照先を示したわけだ。たとえばスライダーの場合、
- 一枚ずつ切り替え
- スピードはゆっくり
このような指示があっても漠然としていてよくわからない。すでにイメージしている動きに近いものがあるなら参照先の提示がもっとも効率がよいだろう。
コーディングデータを確認したらイメージと違ったなんてことを未然に防ぐことできるはずだ。
デバイスフォント記述箇所の指示について
つづいて、デバイスフォント記述箇所の指示は、透過オーバーレイで提示している。
デバイスフォント指示には、アンチエイリアスを外して示すパターンもある。しかしアンチエイリアスを外すと、カクカクした見栄えからクライアントチェックで不評を招く恐れもあって、およそアンチエイリアスはかけたままが多い印象だ。
そんなことから指示書に記されるわけだが、これも結局文章による説明となってしまい齟齬が発生しやすい。その点、デザイン上で示せるのならばベストといえる。
デザインデータを見ながら指示書を確認する作業は、非常に負荷のかかる行為である。このデータの指示方法には唸らせてもらった。
まとめ
デザインとはWebページのレイアウトだけに気にかけていればいい、という類のものではないことを自覚させられたデータだった。
Webページのデザインは言わずもがな素晴らしく、レイヤーの整理、各所の指示内容を明瞭にするなど気配りが感じられたと思う。
デザインに限らず資料作成の際は、細部にまで気配りを加えることが必要だと学ぶことができるデータだったのではないだろうか。